Designing a website is a huge task which requires intricate knowledge regarding designing, coding and so on. It used to take a village to make a professional-looking yet unique website. But nowadays, with the help of various apps and tools, even a person who doesn’t have much knowledge about designing a website can make a good website.
It is great news, especially for startups or small business owners, as they already have a tight budget. And hiring a professional designer can be costly. But with the help of these tools, they can create a website on their own.
In this blog, we will provide you with a list of top free website design tools. They are new tools with advanced features. Let’s look at them:
Top Free Website Design Tools
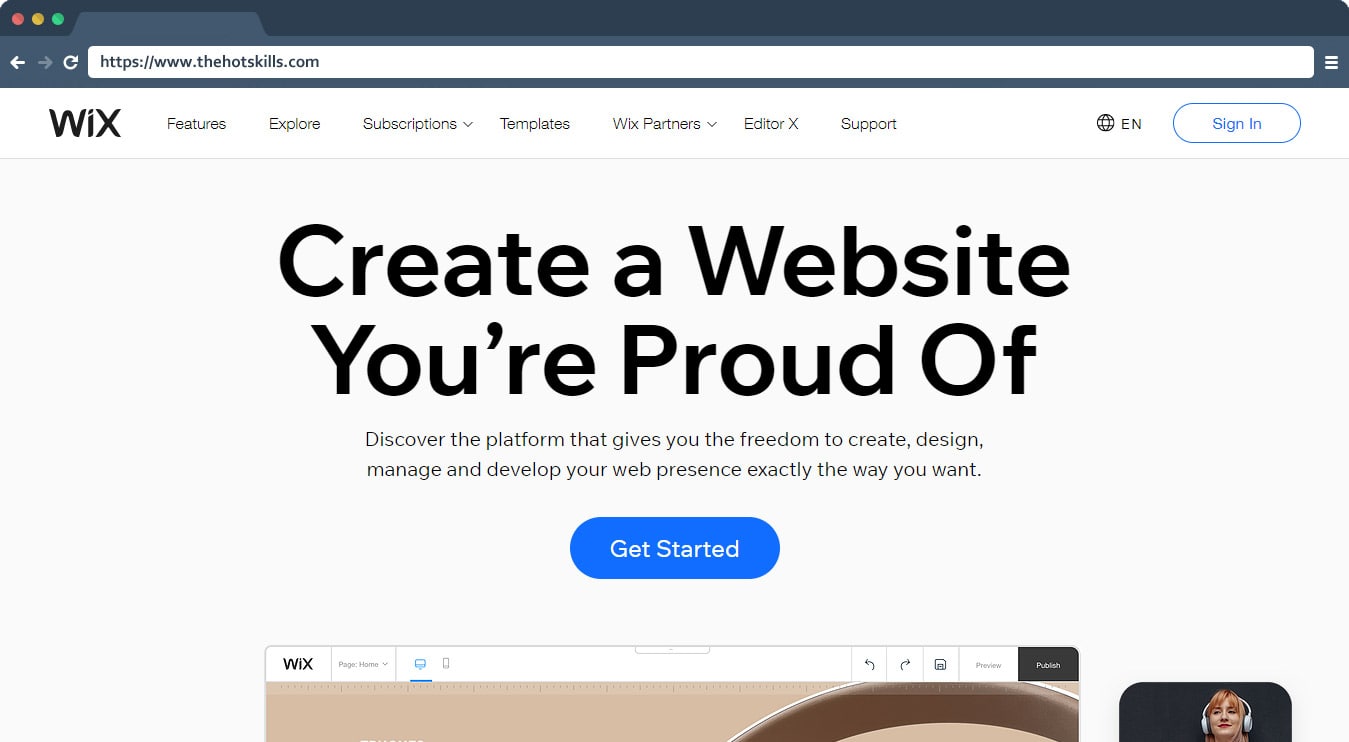
Wix

Wix provides a free plan for you to aid you in building a website. It is a big name when it comes to tools for building websites. You can run this editing tool in artificial design intelligence mode. The ADI provides you with a basic interface is user-friendly and simple to use which helps a beginner create a site easily. It also provides the user with various templates, which are professional and easy to handle.
If you are willing to pay for the tool, the full Wix editor can provide you with advanced features that make some modifications to your website design, and take it a notch higher. It provides visual previews of all elements, which makes it easy to pick the element right for your website.
It also has the powerful functionality of blogging and the new Wix Turbo has enhanced the performance and speed of all web pages running on Wix.
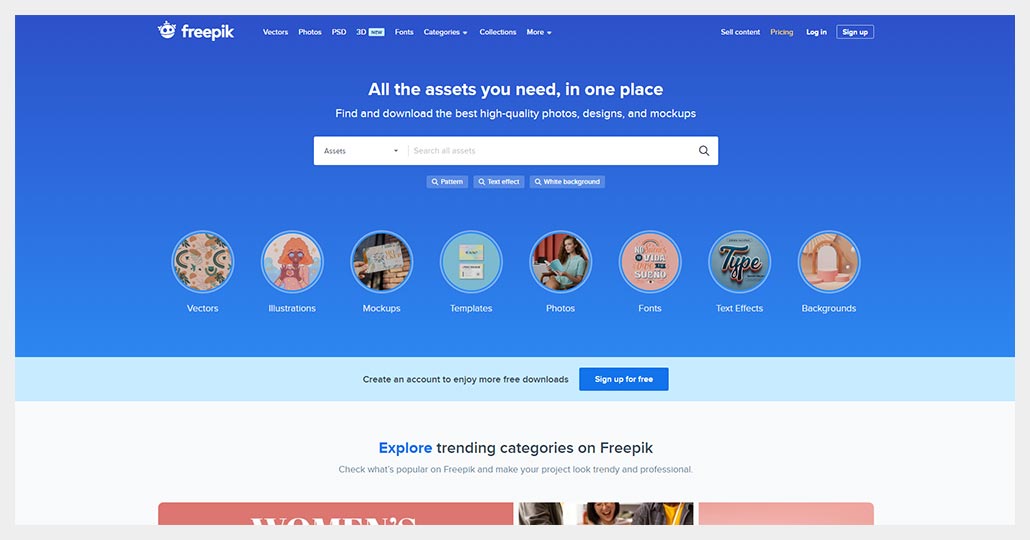
Freepik

Freepik is one of the best online platforms for graphics resources. It provides millions of vectors, illustrations, icons, fonts, AI-generated images, and PSD and has a large library of stock images. You can access these images without any limitation from desktop or mobile devices. Hence, it’s highly recommended to use Freepik as your primary source when you need visuals for websites or any other projects. Furthermore, you can even customize the graphics to fit your needs thanks to Freepik’s online editor.
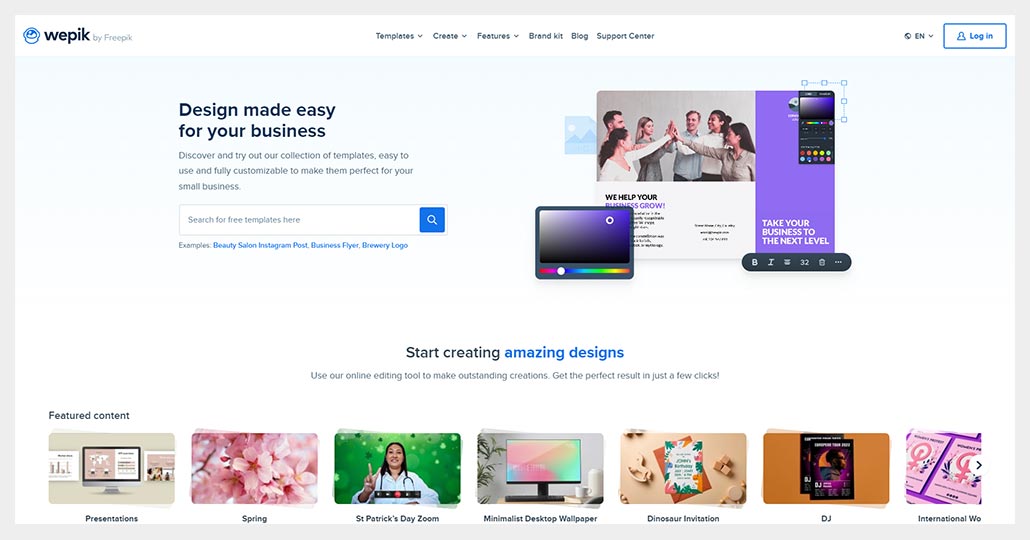
Wepik

Wepik is the ultimate design platform for graphic designers. It is great for customizing templates online for logos, brochures, business cards, invitations, and many more. In addition, Wepik also allows you to create stunning graphic resources with tools like the logo maker, Instagram Stories maker, or even the AI presentation maker — yes, it generates presentations for you from scratch. They have also added a brand new AI image generator, AI writer, QR code generator, and background remover to suit all your needs. You can even elevate your business with brand kits that you can tailor to your own needs.
Wepik is definitely your go-to solution for effortless and professional design.
Flaticon
![]()
Flaticon is one of the top websites for free vector icons. It has a huge library of over 10 million different icons in various formats like PNG, SVG, EPS, and PSD. You can easily search for icons sorted by different styles like icons, interface icons, animated icons, and stickers. Plus, you can also customize the colors and size of the icons as per your needs thanks to Flaticon’s online editor. Whether you need an icon for a website, app, or any other project, Flaticon is sure to have something that fits your requirements. There’s also an option to buy premium vector icons if you want more options and features.
ZenBusiness

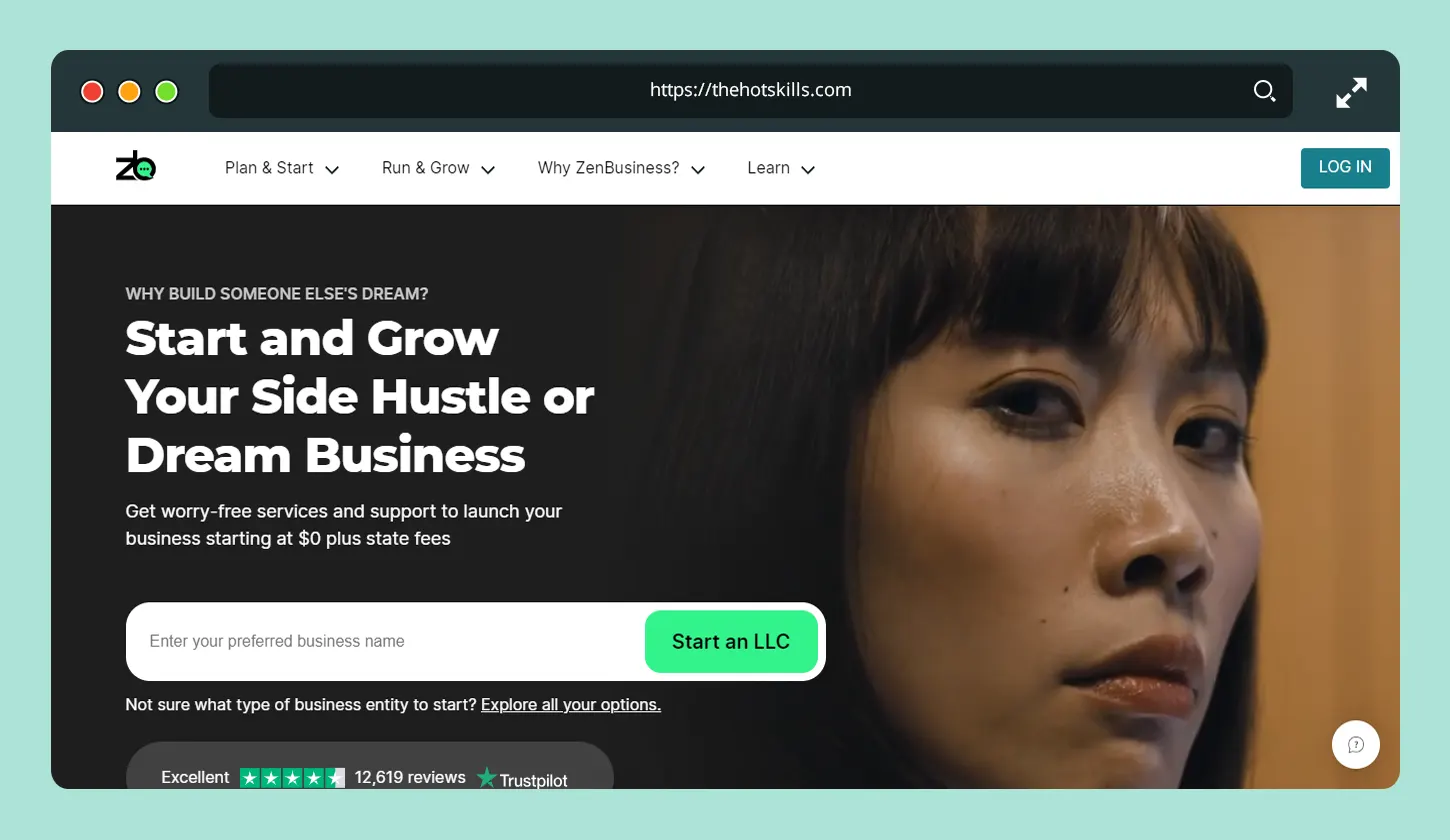
The logo is essential for a brand’s visual identity, and you need a logo for your website too. With ZenBusiness you can create and design a logo for your brand. It is one of the biggest online logo designing tools.
Within minutes, this tool can create a professional-looking logo for you. The only thing that you need to do is choose your business type and enter the text you want in your logo. After that, the tool will show you a dozen logo options from which you can choose the one you like. You can customize the color, icons, text, font, and layout as per your wishes. You can save it and download it in either PNG or JPEG or PDF and SVG.
Coolors

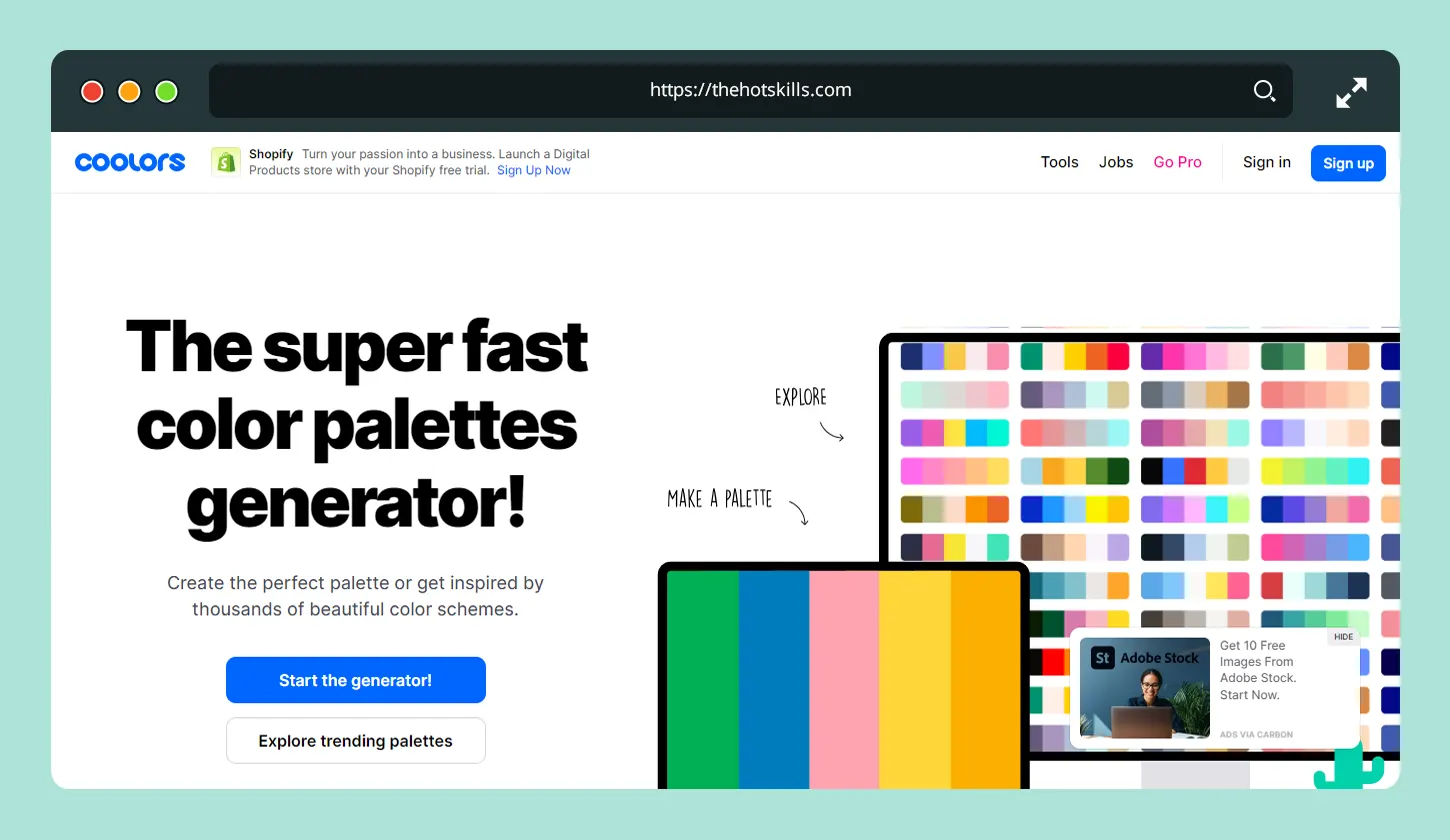
Website design is incomplete without a great color scheme. But it is confusing on which color palette to use.
- It lets you create, export and view your color scheme anywhere. Other things that you can do with this tool or its browser extension is:
- Browse and sync your color palettes.
- Explore numerous color palettes that are made by other users.
- Pick any colors from the page with the option of saving it to your collection. Also, it lets you generate your palette.
- It supports various formats like LAB, RGB, CMYK, HSB, HEX.
- You can export the palettes in various formats like PNG, PDF, SVG, and SCSS.
Weebly

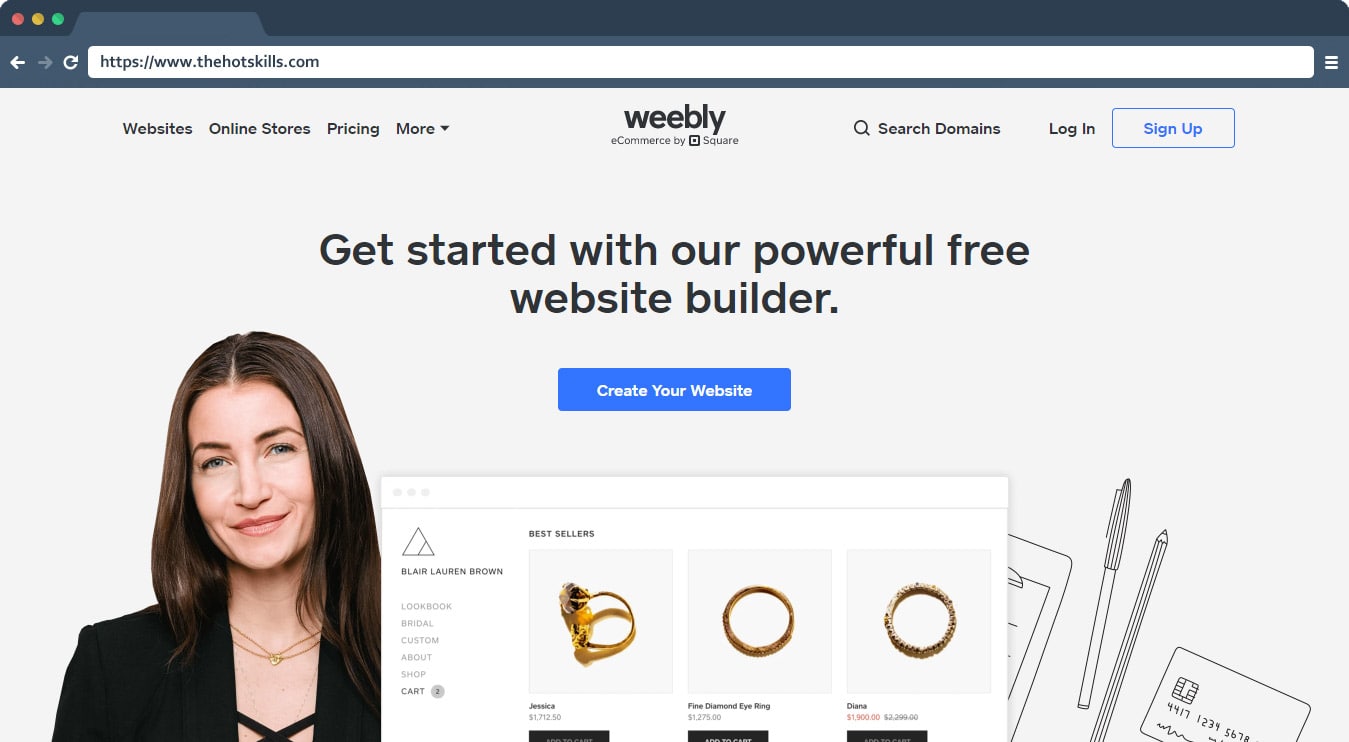
With Weebly, you can build a website in two ways, and both ways involve creating it online are the quickest way to design a website. The first and simplest option is to develop the website using Weebly is to make use of the basic editor builder. It will ask you a series of questions, and then it creates a website automatically for you. You can customize the website a little, but mostly this tool is for someone who has no idea how to design a website.
The second option is using the standard editor. This option lets you choose from hundreds of stylish templates which are amazing. Also, you can customize these templates as per your wish using the WYSIWYG editor.
It is a cloud-based website builder, but Weebly lets you control the look and placement of the elements of your page.
Bootstrap

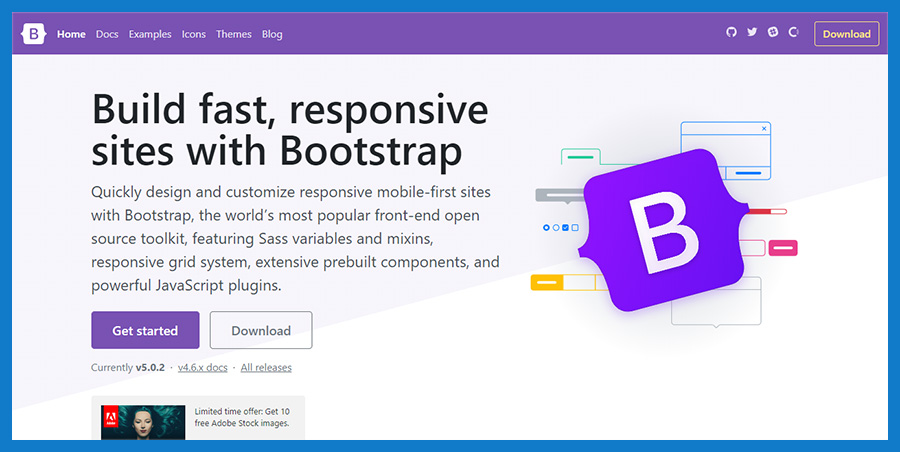
Bootstrap is an open-source and free CSS framework. It helps you create a website which uses a mobile-first front end development approach. It has JavaScript and CSS based design templates for forms, button, navigation, typography and so on.
This web framework makes developing an informative web page easy. The main purpose of a website designer use this is to add is the choice of color, size, layout, and font.
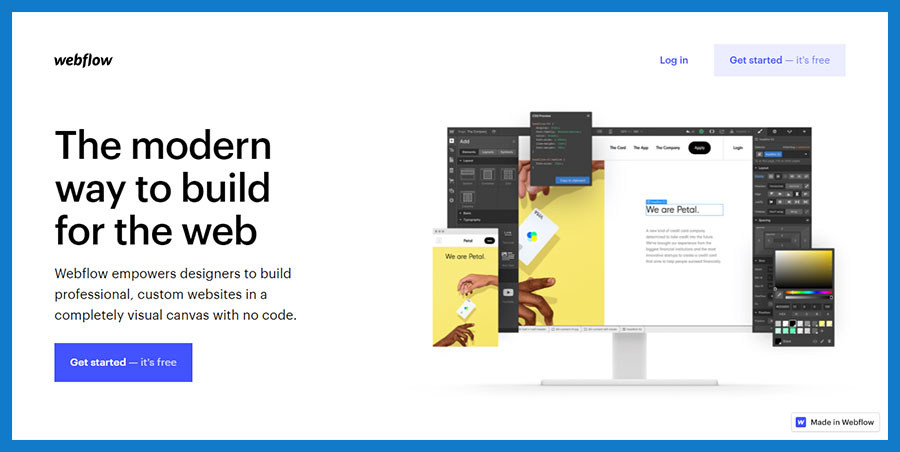
Webflow

WebFlow is a web designing tool plus CMS and web hosting platform, which lets you do a lot of things under one platform. You can do coding, designing and host it using WebFlow, instead of moving your design to another hosting provider once your design is done.
Another big advantage of using WebFlow is that it is user-friendly and simple for a person who knows nothing about coding. So, create and update your website without knowing how to code is easy now.
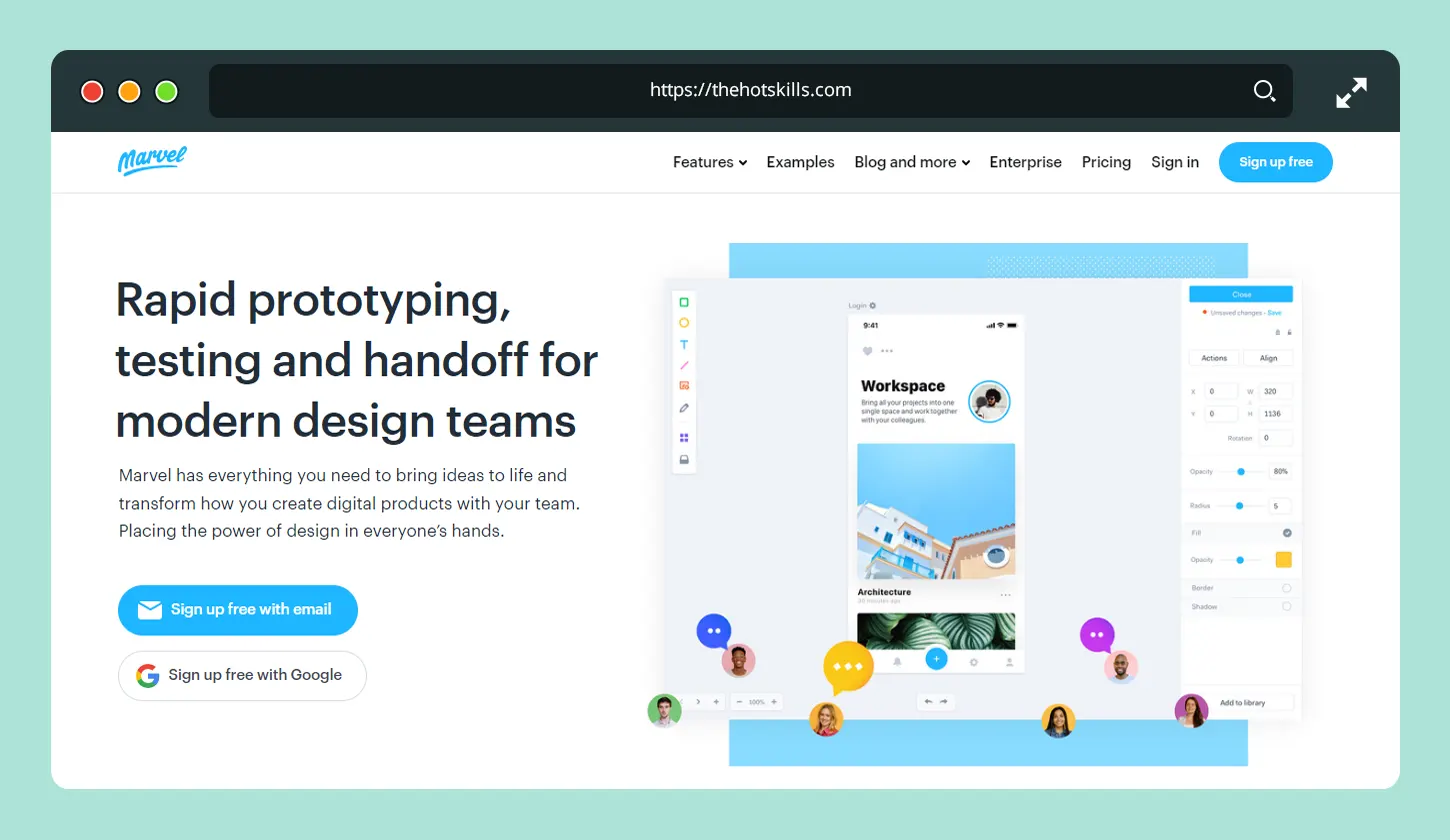
Marvel

Marvel is one tool that fills in this gap. It is a code-free tool which helps in converting images, sketches, and design into interactive models. Marvel provides us with a model that is similar in looks, design, and functions when compared to a real website. Marvel depends heavily on Dropbox. You have to connect to the Dropbox account to use it. Once connected, Marvel will collect all the files and will create the website.
Marvel uses the PSD files. It places it on the dashboard, which can then be used to hotlink the pages similarly as we do with traditional HTML web builder.
Useful features included in Marvel:
- It can create transition between pages and link.
- It lets you share ideas with your work-mates and lets you add comments too.
It has three pricing models – free, pro for $14/m and company for $56/m.
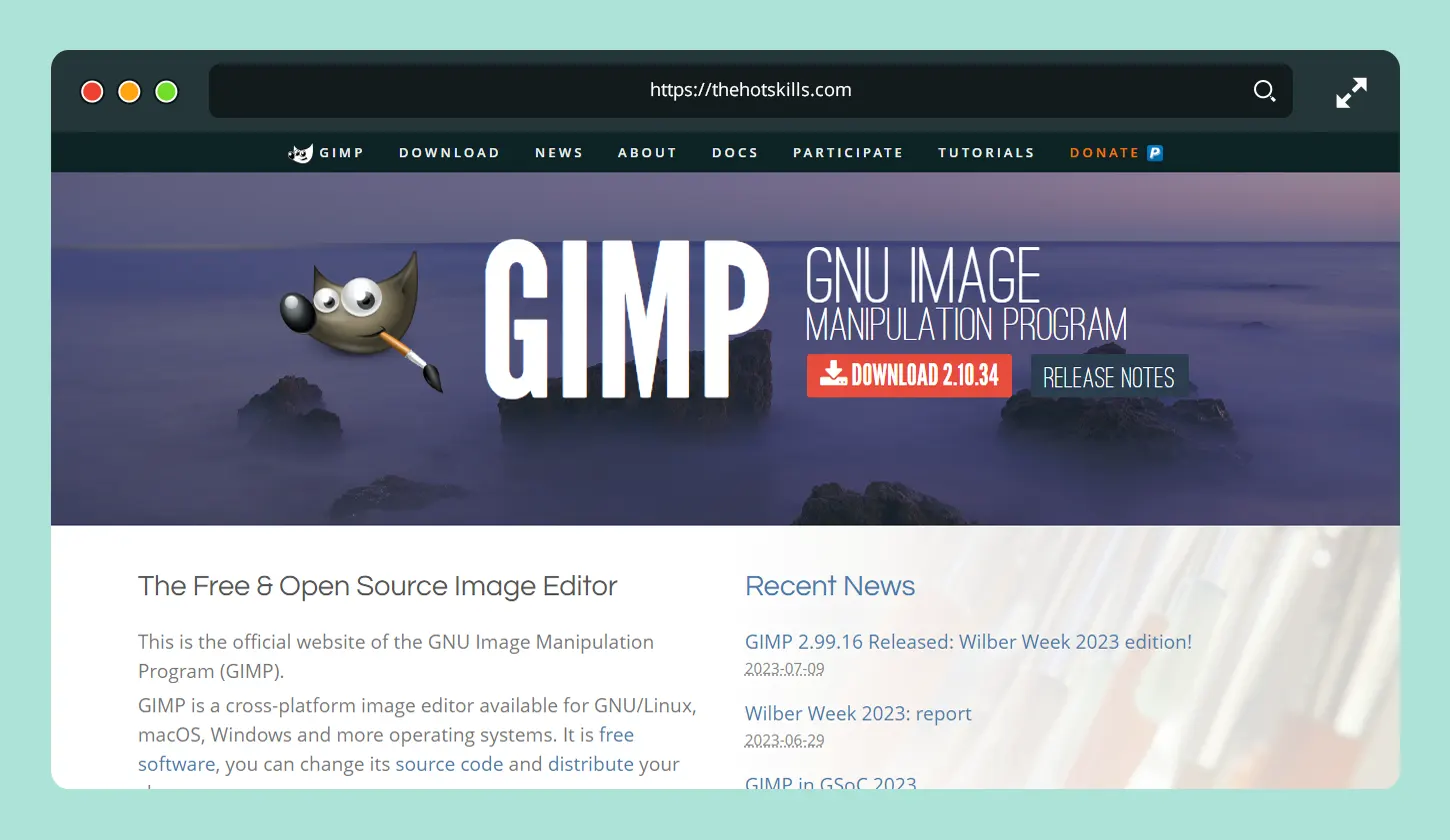
Gimp

An alternative to using Adobe Photoshop is Gimp. It is free and an open-source image editor and it works on GNU/Linux, OSX and Windows OS.
It doesn’t have many features, but if you want to create graphics and images for your site, it can help.
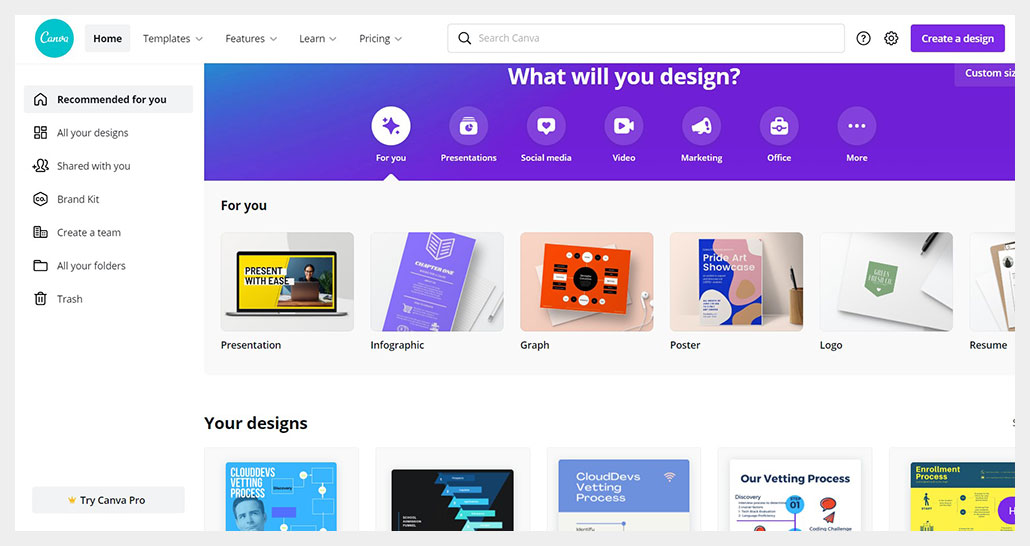
Canva

A website requires the integration of a lot of images and videos. Instead of using images from stock, you can create your images using the free tool-Canva. It also lets you edit your image using various filters, and has many other features like:
You can design a logo for your website using Canva. It has numerous templates for the same.
Figma

Figma is based on interface designing where multiple designers work together in the real-time scenario. It comes in handy when there are multiple stakeholders of the project. Figma is available both on browsers and for different operating systems like Mac, Windows, Linux, and so on and both paid and free versions are available in the market. It is really useful too when we need to add some basic functionality to an existing layout or copy MVTs.
12. Logomaker

Designs.ai’s Logomaker help you to create a unique logo design for your brand, business or personal use within seconds. Here are quick tips to get started now, first insert logo name. Then select a category, pick your style, color and select a logo design that suit your business from thousands of ready-made templates and your logo will be ready to use within seconds.
Which trending tools did I miss? Hit me in the comments below.